When looking into sketching / moodboarding / idea generation, I have looked into several of the best Apps that are existing and currently offer this function. I have done this to get a feel for the competition, but also to get a feel for the UI/UX that these Apps offer to the user.
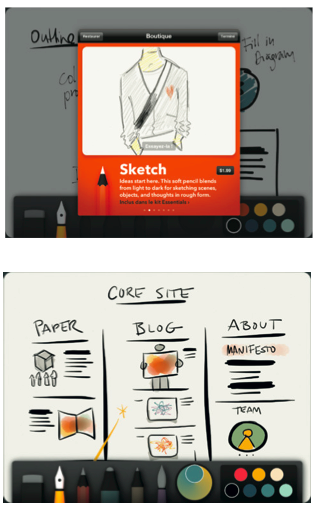
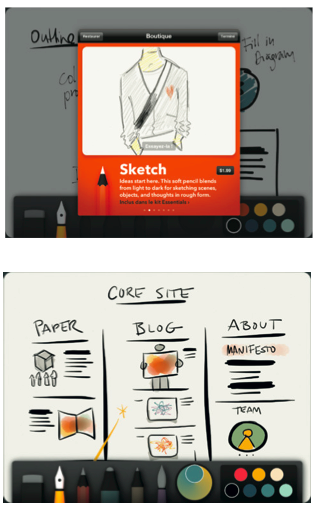
As I mentioned in a previous post, I currently have the Paper by 53 App on my iPhone and so I looked at the interface and experience that the iPad App offered.

Looking at the interface etc, it is a very basic layout with the main canvas filling up most of the screen. This will allow the user to engage with the App and use it easier. It also gives the user space to work and doesn’t crowd the canvas. The bottom toolbar is very basic, with simple icons which are instantly recognisable to novice or expert users. This is an important factor in the usability of the App, if the icons are too complicated, it may take longer to generate the final idea or the user could easily become frustrated if they cannot find the correct tool they wish. There are simple colour schemes which can be scrolled vertically, allowing the user to choose the colours that the canvas uses. Once the idea is complete, the user can save the canvas locally within the App.
However, I feel that there are limitations to this App. Firstly, you cannot add text boxes, this can be frustrating as the user has to write using the pen or brush tool. This can become messy and can make some writing illegible to anyone reading. Secondly, the App doesn’t allow the importing of images. This function could increase the ability to moodboard effectively. The idea of a moodboard is to gather images of the style and feel that the user wants within their project, however, this cannot be done within this App. Another thing that could be improved is the colour scheme function, the colours are very clean and clear, but the user does not have the ability to download their own and use those within the App. I think this would improve the App as the user could then pick the colours they needed to use. Lastly, the saving function. I feel that the save function is crucial when looking into Apps such as these. The user does not want to lose the sketches/ideas as soon as they leave the App, however, on this App, the user can only save to the App itself, there is no function to upload or export via email or any such feature. I think this would be wholly beneficial to the user as they can draw something up, send to a client or colleague for approval or feedback, receive the feedback, alter the visuals/ideas and send it again. This can all be done without messing around on a Mac or can be done on a journey etc.
A quick word about the interface itself, the App is very user-friendly and lends itself to a novice that enjoys to sketch or is in the industry. However, I feel that the icons take up a large proportion of the canvas and could therefore be smaller, the icons themselves are very basic, which is good, but the functions are also very basic. My App would need to cater for the novice and the experienced designers and while some designers would only use the pen tool to get their ideas down, some designers like to layout their idea in a strategic manner, such as a spider diagram, in this App, the user would simply have to draw all of this themselves using the pen or brush tools. I think that my App would use icons that are 100% familiar to any designer and this way, the user could use the App for the first time, and know exactly what they were doing, the idea is to have all the usual functions that a designer uses on a daily basis. Functions such as a line tool, shape tool or text box.